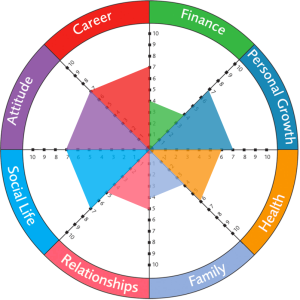
I know, I know. It’s a technical related blog, but you know, every now and then you may think a bit about your situation in life. At least I do 🙂 and a friend of mine told me about this Wheel of life that can help you to define your happiness and balance in life.

If you search for `Wheel of life` you’ll find quite some information about the idea behind of it. But there is no tool to create your personal Wheel of life (ok, you could print it out and fill it out with a pen.)
I have shown you the path that leads to liberation.
But you should know that liberation depends upon yourself. – Buddha
I’m a geek and what else may I do then writing an App that helps me to define my Wheel of Life. And here you are. At https://codescale.github.io/Wheel-Of-Life/ you get a simple user-interface and description to define your Wheel of Life. Go and try it out! It’s fun 🙂
And hey, it’s open source. Fork it, contribute or add your feedback. And stay happy 😀

Hi, is there any way to add sectors to the wheel, i am looking at utilising this code but need a circle with 12 sections, any help would be most appreciated, please email me at terryathome@ntlworld.com
Hi Terry, thanks for your interest in the wheel of life 🙂 Are you familiar with JavaScript/HTML? The project https://github.com/codescale/Wheel-Of-Life is open-source and you can fork it and modify it to your needs…
Hi, I have got it and had a play but am unable to add extra sections to the wheel, I was hoping you could help me create one with twelve sections (four extra sections), same amount of circles, but twelve sections, any help would be most appreciated, i can change the titles so just extra 1-4 would be amazing, thank you in advance.
OK. You can create an issue at https://github.com/codescale/Wheel-Of-Life/issues and I’ll try to get something done…. let’s see 🙂
Hi,
I have left a request on git hub, however have yet to receive a response, any help with this would be most appreciated, i just cant seem to add sections without them overlapping, i just need an extra 4 sections for this to be perfect for what i am trying to achieve, thank you in advance.
Hi, Can you get in touch with me as I am interested to use and extend your wheel of life functionality. Thanks in advance.
Oh gosh I totally missed your message How shall I contact you?
How shall I contact you?
hi, Please contact me at michael@cohen.li
Hi, Alright. I send you an E-Mail.
Hello! So it is not something intercative that can be added to a website and people can fill in?
That would be possible?
Thank you
Hi Luis, well it is interactive as you can see here https://codescale.github.io/Wheel-Of-Life/
But there is no script available for you to embed it “easily” in your website. Right now I can only think of two options how you can “embed” it at the moment:
– Copy the code into your website (its one html- and two css-files)
– iframe the above github.io site in your website
Additionally a javascript file can be developed to embed the wheel-of-life in any html-site. I created an issue for this https://github.com/codescale/Wheel-Of-Life/issues/5
How do you embed this to use on my website?
HI, how can I get a copy to add to my website? I work with a lot of veterans who are having a diffilcult time figuring out what they want to do next.Because they don’t have a good picture of their life. I would love to introduce this tool to them during class so they can get a gauge on their current situation so they can begin to take action. This can help reduce homeless veterans.
Wow. Sorry for that veeeery late reply!
In case you need a copy you can go to https://github.com/codescale/Wheel-Of-Life and with the `Clone or download` button, you can choose to download the project, unpack the zip and simply open the `index.html` in a browser. Or you open https://codescale.github.io/Wheel-Of-Life/ and get the page all set.
If you want an app – like a simple executable to “double click” it – I may be able to help you … let me know.